Ellsworth Kelly Animated

In February 2014 Google launched it’s DevArt project in partnership with Barbican. In Google’s words:
DevArt is a celebration of art made with code by artists that push the possibilities of creativity - where technology is their canvas and code is their raw material.
This was my entry and it ended up being shortlisted for the finals.
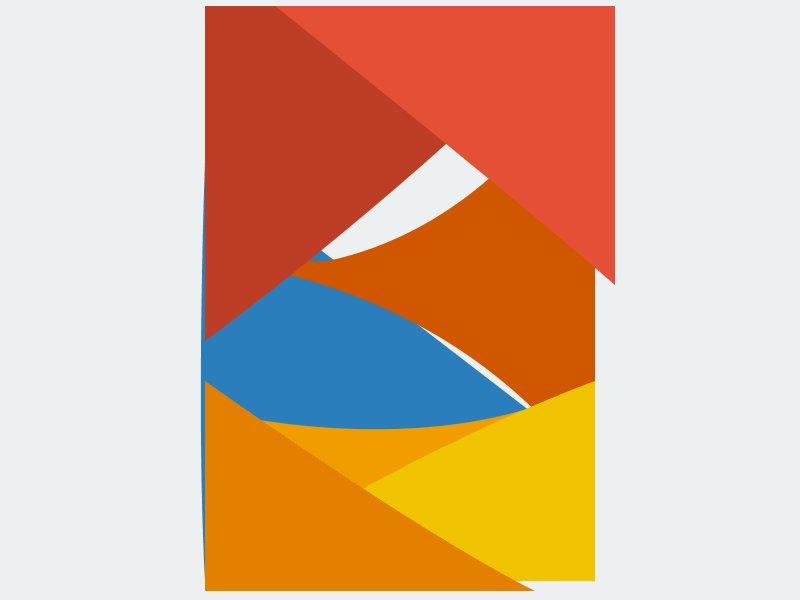
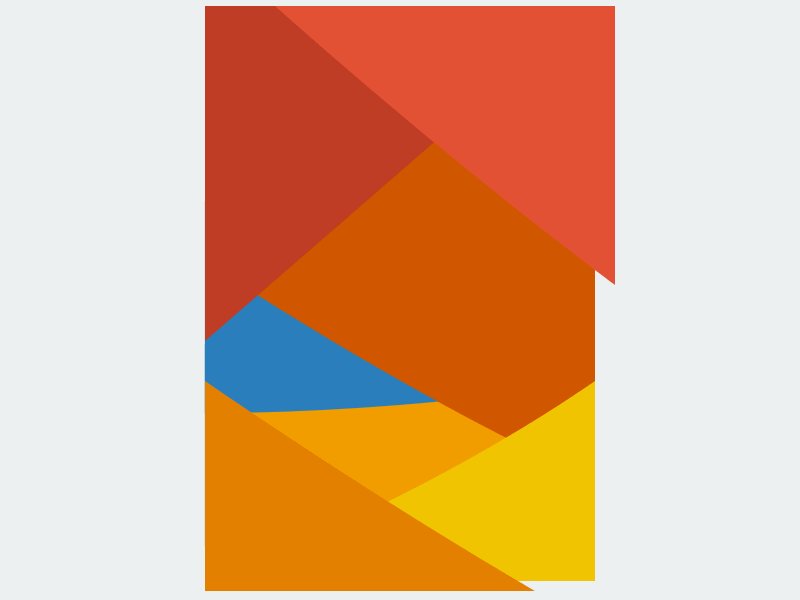
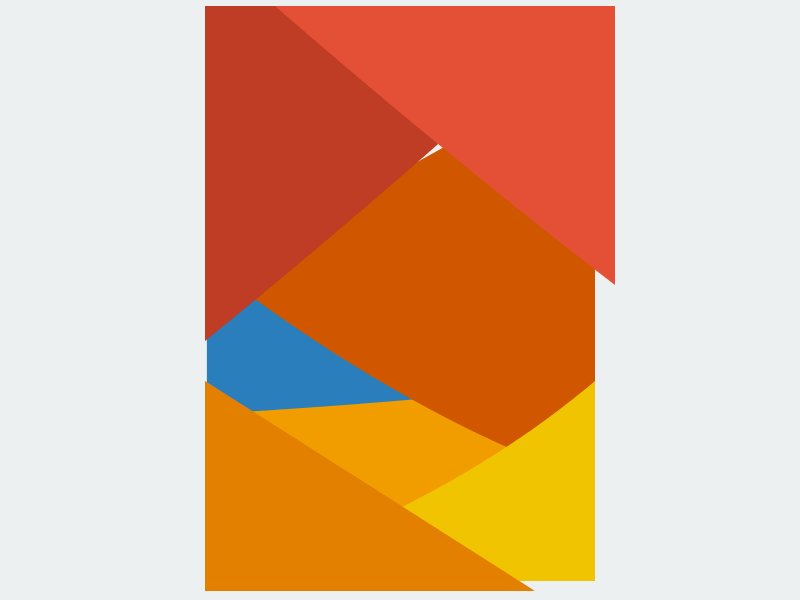
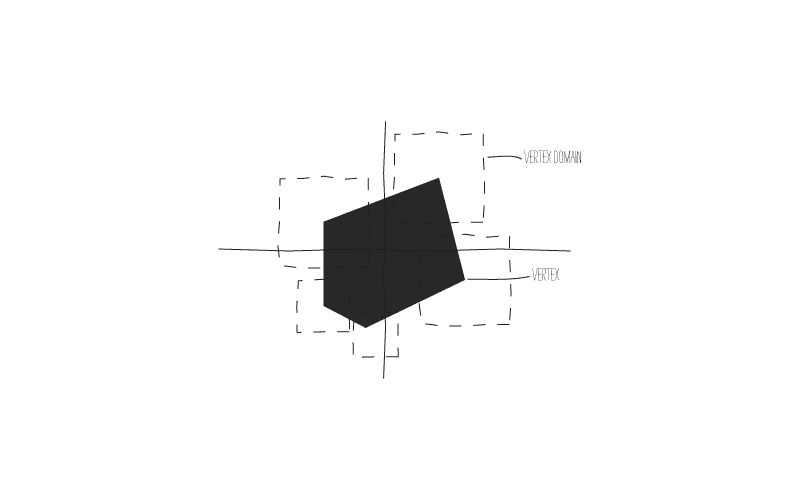
A couple of years ago I made a Processing sketch with the logic described in the image below. Shortly thereafter I came across Ellsworth Kelly’s Black Relief II. It seemed that, unknowingly, I had created an animated version of his painting.

This led me to explore more of his work. His paintings carry an immense amount of potential energy in my opinion. It’s as if they are kinetic sculptures frozen in time.
This project is an attempt to animate some of his pieces using web-based technologies.
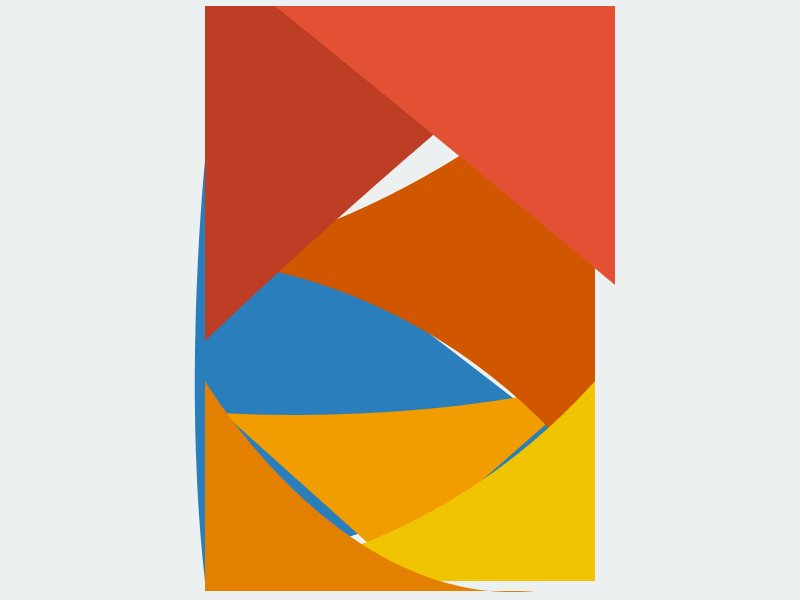
Most of the works are made using Box2dWeb. A simple mouse click allows you to animate them.
In the first piece, you can grab the interface of the blue blob and the surrounding green fill and drag it around. Press ? to see the underlying skeleton.
The project is also available as a Google Chrome App: Ellsworth Kelly Animated
The Code
I wanted to play around with the idea of springy membranes. This was particularly inspired by the Red Curve Relief artwork by Ellsworth Kelly.
To do so, I had two options:
- Use easing functions to replicate springy movements
- Use a physics engine to create a skeleton and add organic movements
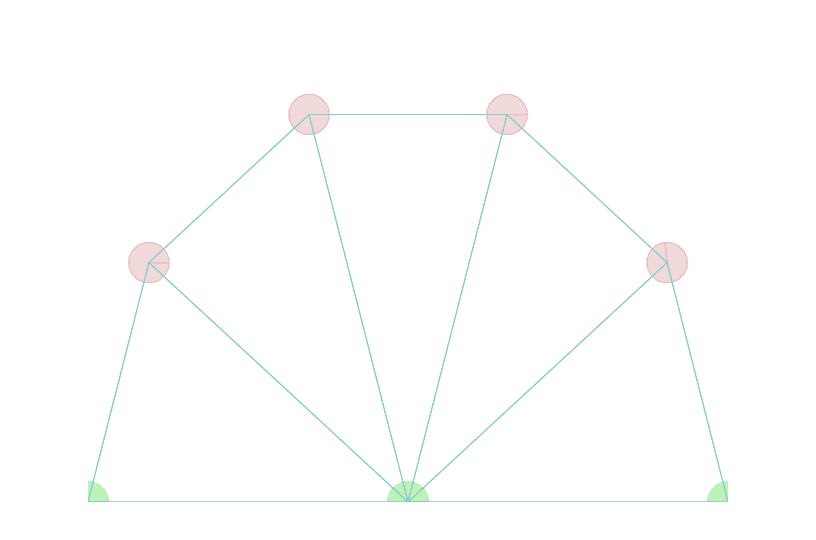
I see these shapes as animated creatures, so I chose the latter. The skeleton is made up of particles and spring-links.

The bottom three particles are anchors. The remaining are dynamic particles connected to the anchors and adjacent particles using springs.
An example of how the impulse is provided to the particles in order to animate the shapes:
SpringyTriangle.prototype.impulse = function() {
var ping = Math.random(-1, 1);
var pinger = 1;
if (ping > 0) pinger = 1;
if (ping <= 0) pinger = -1;
var appliedForce = new b2Vec2(
(this.force.x * pinger) / scale,
this.force.y / (2 * scale)
);
this.imp = this.a_imp.getPosition();
this.a_imp.body.ApplyImpulse(appliedForce, this.imp);
};The other pieces used similar ideas of node based skeleton with an overlaid shape. I explain the process behind each piece in more detail on the project site.
Early Prototypes Made with Processing